この記事はあざらしいっぴき Advent Calendar 2023の17日目の記事です。
小説用サイト の方の模索の話。
作る前の話
かつてまだ学生だった頃に運営していた小説サイトは1ページ1ページ背景を変えたりして遊んでいた。時は過ぎて、素材サイトはだいぶ閉鎖して、『かつてみたいに1ページ1ページ背景を変えるには、素材が足りないなあ』と思ってた時に、生成AIが現れて、『背景としてのイラスト』の生成を各段に楽にした。
最初は2022年の夏はStableDiffusionをローカルで動かしていたが、2023年の春はBing Image CreatorもローカルのStableDiffusionと遜色ないスピードで生成できるようになったのでBing Image Creatorを使い始めた。これをサイトの背景素材にしよう!と思い立ってサイトを作り始めた。
作り始め~改装前まで
その時ハマっていたAstroを使い、背景はBingImageCreator、1ページ1ページ丁寧に手打ちして作成。コンポーネントは利用していたので丁寧な手打ちかというと微妙かもしれない。それが5月。
私がコンテンツ作りをさぼってる間に秋になった。BingImageCreator利用ユーザーが増えたのかだいぶ生成失敗することが増えた。結構精度も微妙なのでどうしようかな~~と思いつつ、はやめの年賀絵を描いていたところ、小説のネタを思いつきガリゴリ執筆。アップロードしたいんだけど背景どうしよう、と思っていた時に現れたのが、
Adobe Fireflyだった。
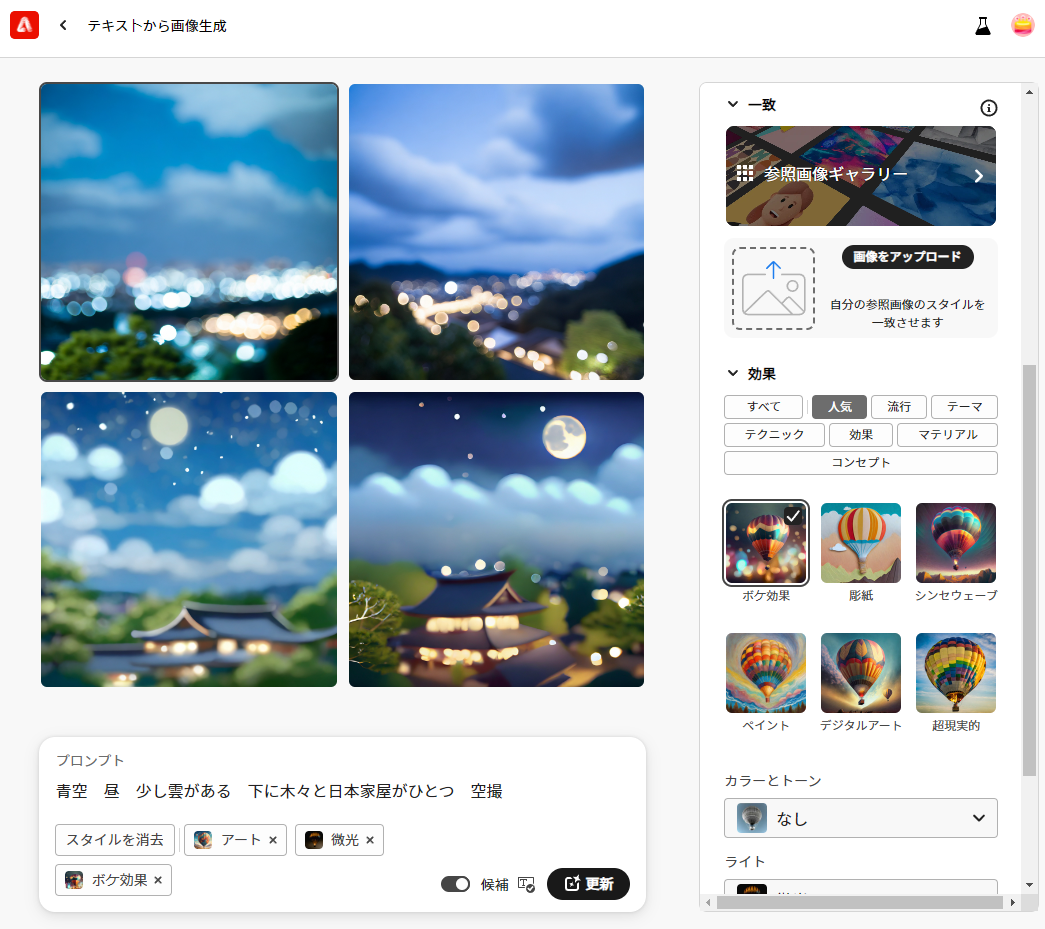
生成スピードも良いし、画像のように参照画像ギャラリーや効果というプロンプト生成補助機能があって、どういうプロンプトを入力すればどういう画像が出るのか?に疎い人間にやさしい機能が備わっている。

背景画像の問題も解決したし、コンテンツもできた。が、ここで難敵が立ちはだかる!!!!!
『めんどくさい』である。
とりあえず改装
コンテンツを上げるのはめんどくさいが、とりあえずデザイン研究しているうちに『回遊を楽にする導線作りたい!』と思って、メニューを小説ページに邪魔にならない程度に表示するようにした。これでコンテンツが増えても回遊しやすいから見てもらえるぞ。
CMSの導入を決意
ある日の風呂の途中、ひらめいた。もう、CMSにしよう、と。そうしてCMSの導入が遂行された。動かしていない方の自作ブログでも利用しているNewtを利用している。選定理由は、単純に管理画面がこちらが好きという理由。
CMSにすると何が変わるか?というと、pタグをいれたりみたいな作業が不要になる。ペタっとはりつけてか公開したらビルドが走って完了である。楽々!
結論
HTML手打ちも楽しいけど、更新めんどくさいから、ほどほどにしようね!
個人サイトは作る時は夢を抱いて風呂敷を広げてしまいやすい。けれど、『更新続けられるか?』がすんごい大事ポイントになるので、更新を続けやすい構造を選ぶのも大事だな~と思いました。
え、まだコンテンツが増えてないって?CMSのせるので力を使い果たしました!年末年始にご期待ください!おわり。